初心者用 完全データ作成ガイド
リンク画像について
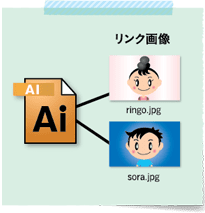
クリアファイルのデザイン、できたんだって?
うん、できたよ!見て。

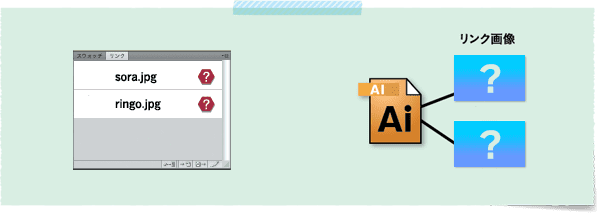
あれ?これ文字しかないよ。
あっホントだ!!
イラストがどこかにいっちゃった!
「リンク切れ」してるみたいだね。
リンク切れ?それなに?
そらくん、「画像のリンク」って分かる?
???
あらら……
きちんとデザインするには大事なことだから、初めから説明していくね。
お願いします!
Illustratorで画像を配置するには、
- ★画像をリンクする
- ★画像を埋め込む
ふむふむ…!
まずは「画像のリンク」から説明するね。
はい!
Illustratorで作った元データに、画像ファイルを接続・リンクしておくことを「画像のリンク」って言うんだ。

ふーん…
画面ではIllustratorの元データと画像が組み合わさって一つになって見えるよね。
だけど、元データと画像ファイルはまったく別々に存在しているんだ。
組み合わせて一つに表示するには、元データと画像ファイルを「リンク」してつなげておく必要があるんだよ。
Illuatratorの元データにあるのは、
「この場所には、どこどこにある○○っていう名前の画像が表示される」
っていう位置情報だけなのよ。
あ、花子さん!
だから、位置情報が間違っていると画像が正しく表示されないの。
その状態を「リンク切れ」って言うのよ。
なるほどー!
デザイン完成したって聞いたから、せっかく見に来たのに…
リンク切れで見れないなんて!
あわわわわ…
でも、僕のパソコンではちゃんと見れたんだよ!
太郎さんのパソコンが調子悪いんだよ、きっと!
そんなわけないでしょ!
アハハハハ。
違うパソコンで開くと、画像データの位置と元データに記録してある位置情報がずれてしまうことがあるんだ。
それが原因でリンク切れになったんだね。

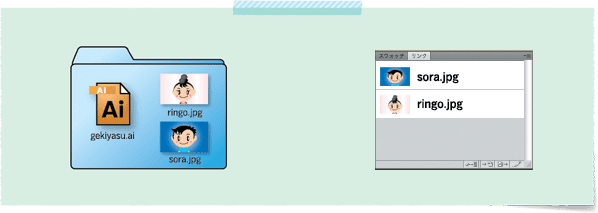
リンク配置の場合、元データと画像データは同じフォルダに入れないといけないの。
同じフォルダにあれば、画像データが行方不明になることはないわ。
そうなんだ!
じゃあ、さっそく同じフォルダに入れてみよっと!

「?」マークがなくなったね。
これでちゃんとリンクしたよ!
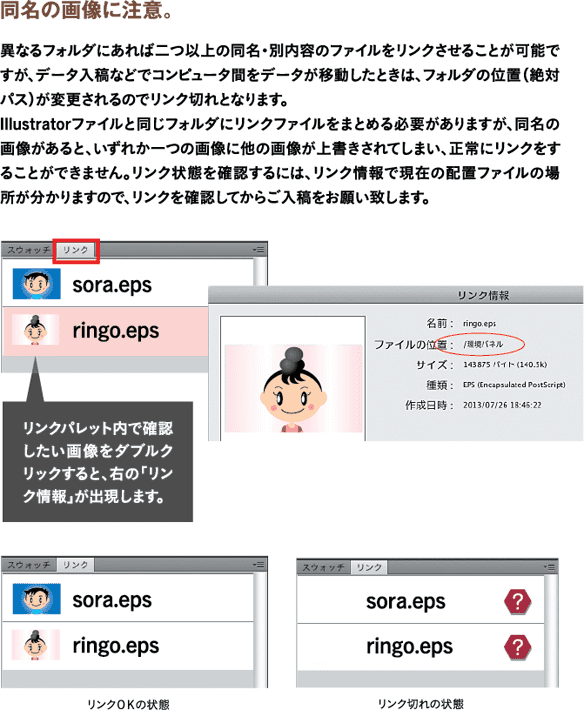
リンク切れを防止するには
リンク後に画像データを移動させたり、ファイル名を変えたりすると、印刷用データに記憶されている情報と不一致が生じ、「画像が見当たりません」といったエラーメッセージが表示されますのでご注意ください。
次のようなときにリンク切れとなりますので、リンク切れとなった場合、正しい画像ファイルを再配置して保存してください。
リンクファイル名を変更したとき。

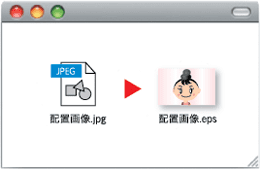
ファイル形式(拡張子)を変更したとき。

ロングネーム、機種依存文字、半角カタカナ文字。

ファイル階層を変更したとき。


「リンク画像」のファイル名は、半角英数字で保存しよう。
日本語でファイル名をつけると文字化けが発生し、リンク切れになる場合があるよ。
